Html adalah bahasa yang disisipkan (embedded language) pada dokumen dengan memberi tanda tertentu yang disebut tag. Tag merupakan aturan penulisan kode yang ditulis dengan diawali tanda lebih kecil dan di akhiri dengan tanda lebih besar (<tag>). Browser akan menentukan tampilan teks atau dokumen berdasarkan tag yang digunakan.
Berikut ini, adalah sintaks penulisan tag yang mengikuti aturan-aturan umum:
- Setiap tag mempunyai nama yang spesifik. Kadang-kadang diikuti opsi-opsi yang disebut atribut. Baik nama maupun opsi harus berada dalam tanda <...>.
Contoh:
<a href='/wiki/PHP' title='PHP'>PHP</a>
Pada contoh ini tagnya memiliki nama <a> sedangkan atribut untuk tag <a> adalah href dan title. Sehingga baik nama tag dan atributnya harus berada di dalam tanda <...> (seperti pada contoh). - Sebagian besar tag berpasangan. Penulisan untuk tag yang berpasangan
adalah sebagai berikut: <namatag>...</namatag>
Contoh:
<title>Paragraf</title>
<strong>Cetak tebal</strong>
Pada tag yang berpasangan seperti pada contoh ini, <title> adalah tag awal dan </title> adalah tag akhir. Perhatikan tanda / pada tag akhir. - Nama tag dan atribut-nya tidak bersifat case sensitive. Penulisan <strong>Cetak tebal</strong> memberikan hasil yang sama dengan <STRONG>Cetak tebal</STRONG>.
- Penulisan atribut suatu tag diletakkan setelah nama tag. Jika ada lebih dari satu atribut, maka digunakan spasi untuk memisahkan. Urutan atribut tidak penting.
Contoh:
<FONT SIZE=3>Teks Baru</FONT>
<FONT SIZE=5 FACE='verdana'>Teks Baru</FONT> - Nilai dari atribut ditulis setelah tanda sama dengan (=). Pada contoh sebelumnya (lihat bagian 4) terlihat bahwa atribut SIZE dari tag FONT memiliki nilai 5 sedangkan atribut FACE memiliki nilai 'verdana'.
- Jika nilai dari atribut hanya tunggal, maka kita langsung menuliskan setelah tanda =. Jika lebih dari satu maka dapat digunakan tanda '… ' atau '…'. Pada contoh bagian 5, tampak bahwa penulisan nilai untuk atribut SIZE tanpa menggunakan tanda '...', sedangkan pada atribut FACE tanda '...' untuk menandai kata verdana.
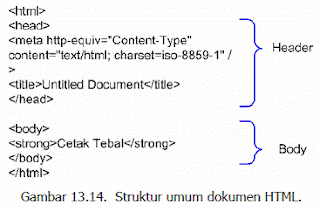
Header:
Bagian ini biasanya berisi berbagai macam keterangan tentang dokumen termasuk: title (judul dokumen), posisinya di dalam sekumpulan halaman web, dan hubungannya dengan dokumen lain. Bagian ini ditandai dengan tag <head>...</head>. Tag ini tidak mempunyai atribut. Di dalam tag ini, kita dapat meletakkan beberapa tag lain seperti tag title dan tag link. Lihat gambar 13.15 dan 13.16.
Body:
Body adalah bagian dari dokumen html, tempat dimana kita meletakkan isi dari dokumen. Bagian ini ditandai dengan tag <body> dan diakhiri dengan </body>. Apapun yang berada diantara dua tanda ini disebut sebagai body content. Dokumen html yang paling sederhana mungkin hanya berisi sebaris atau dua baris teks saja tanpa format apapun (Gambar 13.17). Pada dokumen yang lebih kompleks, body content bisa berisi teks yang terformat, gambar, tabel, atau bahkan animasi yang rumit (Gambar 13.18).





Terimakasih ini sangat membantu sekali jika membutuhkan internet dedicated bisa kunjungi y: https://helesmedianetwork.com
BalasHapus