Pembuatan halaman web membutuhkan persiapan yang tidak saja hanya pengetahuan tentang bagaimana disain halaman web, namun juga perlu dukungan persiapan: perangkat keras, perangkat lunak, dan yang lainnya.
Perangkat keras
Perangkat keras yang dibutuhkan untuk pembuatan halaman web tidak berbeda jauh dengan kebutuhan komputasi biasa. Seperangkat komputer lengkap dengan CPU, monitor, keyboard, mouse, printer dan beberapa perangkat tambahan lain sudah dapat digunakan untuk membuat halaman web.spesifikasi, tergantung dari perangkat lunak yang akan diinstal pada perangkat komputer tersebut. Jika kita menginstal web server, pengolah gambar untuk disain halaman web, HTML editor yang komplet, tentu kita membutuhkan spesifikasi yang lebih tinggi.
Perangkat lunak
- Sistem operasi
Sistem operasi memegang peranan penting dalam pembuatan web karena pada sistem operasi itu akan ditanamkan (diinstal) web server, web editor, sistem manajemen basis data dan bahasa pemrograman. Artinya, pilihan pada sistem operasi tertentu akan menentukan pula pilihan web server, perangkat pengembang dan bahasa pemrograman yang akan digunakan. Hal ini dikarenakan adanya masalah kompatibilitas antar perangkat lunak. Sebagai contoh, apabila kita memilih menggunakan sistem operasi Linux maka kita tidak dapat menginstal IIS sebagai web server.
Selain masalah kompatibilitas, hal lain yang juga perlu dipertimbangkan dalam penentuan sistem operasi yang akan kita gunakan pada server adalah masalah keamanan, stabilitas, dan kemudahan konfigurasi. Keamanan berhubungan dengan kemampuan sistem operasi untuk melindungi diri dari serangan virus, spam, atau kode-kode jahat yang sengaja disusupkan. Kemampuan ini sangat penting diperhatikan karena lalu lintas data dalam internet sangat rentan terhadap gangguan virus, spam, dan pengganggu lainnya. Stabilitas berhubungan dengan kemampuan sistem operasi untuk bekerja terus-menerus serta untuk merespon permintaan client. Kemudahan konfigurasi berhubungan dengan mudah tidaknya konfigurasi dilakukan terhadap sistem operasi dalam perannya sebagai server. - Web Server
Web server adalah perangkat lunak yang bertindak melayani permintaan-permintaan client terhadap halaman-halaman web tertentu. Ada beberapa nama yang cukup populer dalam dunia web server. Diantaranya adalah Apache dan IIS (Internet Information Service). Sampai dengan Desember 2007, wikipedia mencatat Apache berada dalam posisi pertama sebagai web server yang paling banyak digunakan, disusul IIS.
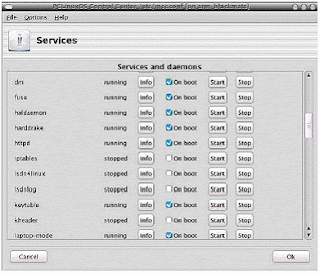
Apache dapat digunakan, baik untuk web statis maupun web dinamis dan mendukung banyak platform sistem operasi serta bahasa pemrograman server, yang antara lain: 'Perl, Phyton, Java (JSP dengan menggunakan Tomcat) dan tentu saja PHP'. Fungsi-fungsi keamanan web juga dikendalikan dengan sangat baik. Dukungan pada koneksi dengan berbagai basis data, seperti: 'MySQL, SQL Lite, PosgreSQL, Oracle, DB2 dan lain-lain' dapat dilakukan dengan baik. Gambar 13.2 menunjukkan bagaimana web server Apache (httpd) digunakan di Linux.
IIS adalah web server keluaran Microsoft. Sebutan web server bagi IIS mungkin tidak terlalu tepat, karena selain web server, IIS juga memberikan fasilitas file server, email server dan layanan lain berbasis internet. Oleh karena itu istilah yang tepat mungkin adalah internet based-service. Perangkat lunak ini dibundel dalam sistem operasi Microsoft Windows. Namun secara default tidak langsung diinstall. Sehingga kalau kita mau menggunakannya kita harus menginstall lebih dulu. Gambar 13.3 menunjukkan bagaimana IIS diinstall.
- Web/HTML Editor
Web / html editor, adalah perangkat lunak yang digunakan untuk membuat halaman-halaman web, baik yang bersifat statis maupun dinamis. Di pasar perangkat lunak, saat ini tersedia banyak sekali jenis perangkat pengembang web, mulai dari yang sederhana sampai yang canggih dan kompleks. Namun sebenarnya untuk membuat halaman web baik statis maupun dinamis kita dapat menggunakan teks editor biasa seperti Notepad atau Vi. Hanya saja, teks editor tidak menyediakan fasilitas-fasilitas yang memudahkan kita dalam membuat halaman web. Pada perangkat pengembang web yang lebih kompleks seperti Adobe Dreamweaver (dulu Macromedia Dreamweaver), Microsoft Visual Studio.Net, dan beberapa yang lainnya, kita akan mendapati fasilitas yang sangat membantu mempercepat pembuatan halaman web, antara lain: tampilan berbasis GUI, automatic code completion (melengkapi kode secara otomatis), WYSIWYG (What You See Is What You Get) HTML Editor, koneksi ke basis data yang lebih mudah, dan banyak lagi fasilitas. Tentu saja perangkat pengembang ini berharga relative mahal. Pada bagian lain dari posting yang berlabel ini, kita akan diajak untuk mengenali sedikit beberapa perangkat lunak ini. - Web Browser
Web browser berfungsi menerjemahkan kode-kode HTML menjadi tampilan yang kita kehendaki. Ada banyak Web Browser tersedia di internet. Hampir semuanya dapat kita download secara bebas. Beberapa nama yang cukup terkenal antara lain Microsoft Internet Explorer, Firefox, Opera atau Safari. Microsoft Internet Explorer adalah default web browser pada sistem operasi Microsoft Windows (lihat Gambar 13.4). Firefox adalah default web browser pada sebagian besar sistem operasi Linux. Safari adalah default web browser pada sistem operasi Mac OS X (lihat Gambar 13.5). Sedangkan Opera adalah web browser keluaran Opera Software yang dapat berjalan pada berbagai platform sistem operasi (Gambar 13.6).





0 komentar :
Posting Komentar
Terima kasih, atas saran atau usulan anda.